The in-store kiosks are wall mounted units which allow the customer to signal their arrival when they come to collect a reservation they have already paid for.
When I was approached the systems were reaching the end of their lifespan and I was asked to be part of the team exploring what the next generation might be like. This started with a look at the successes and failures of the existing system.
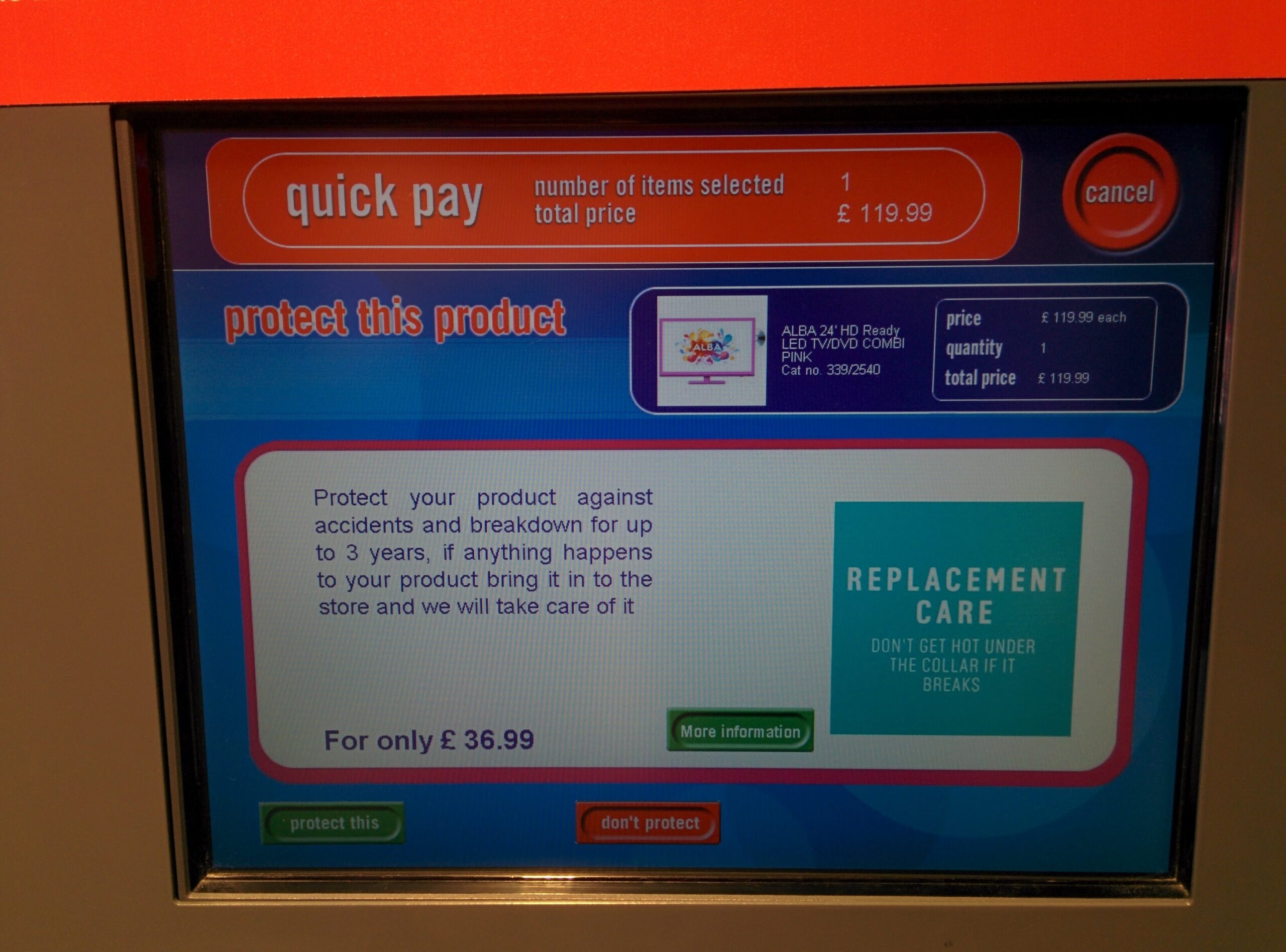
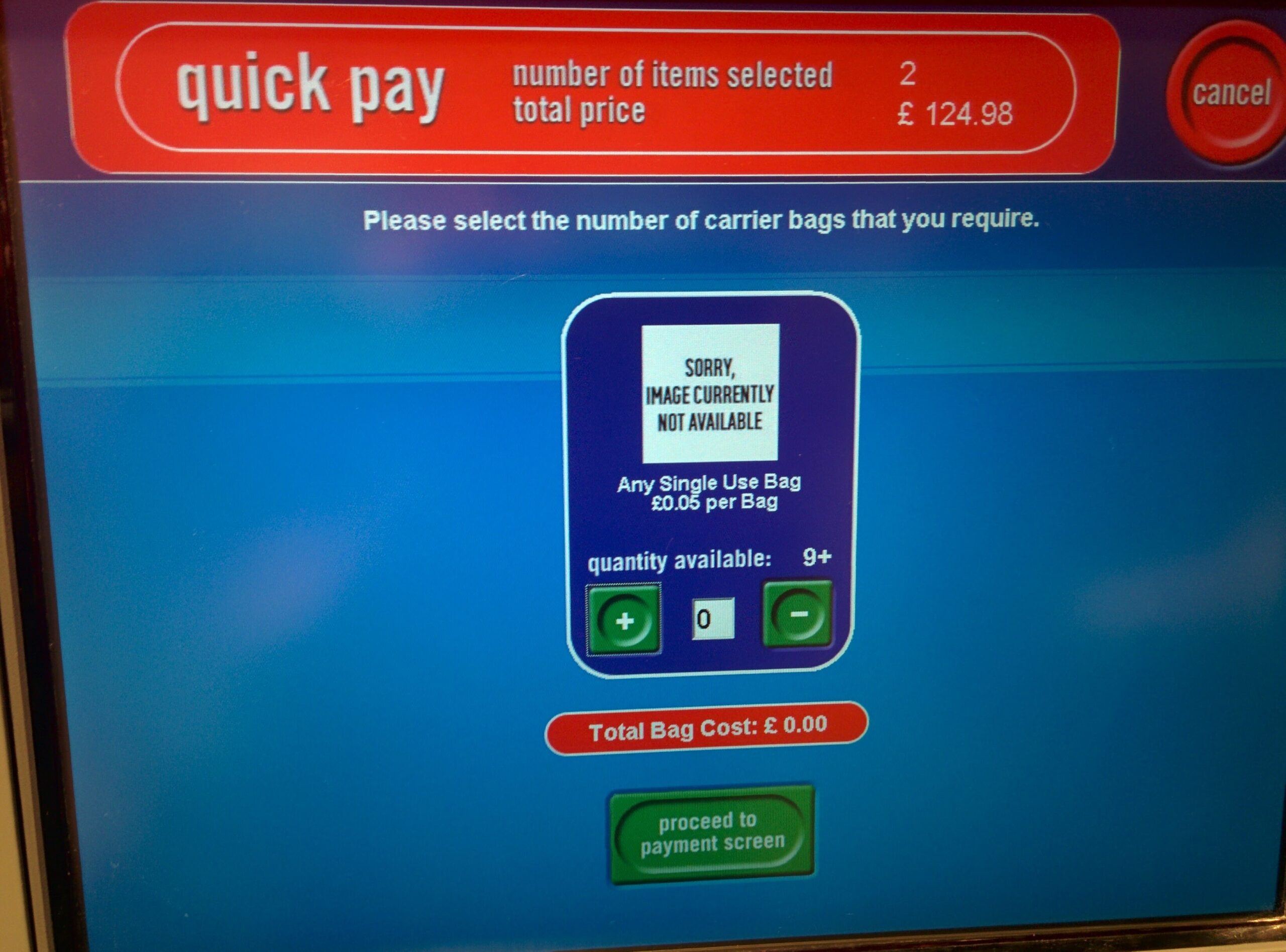
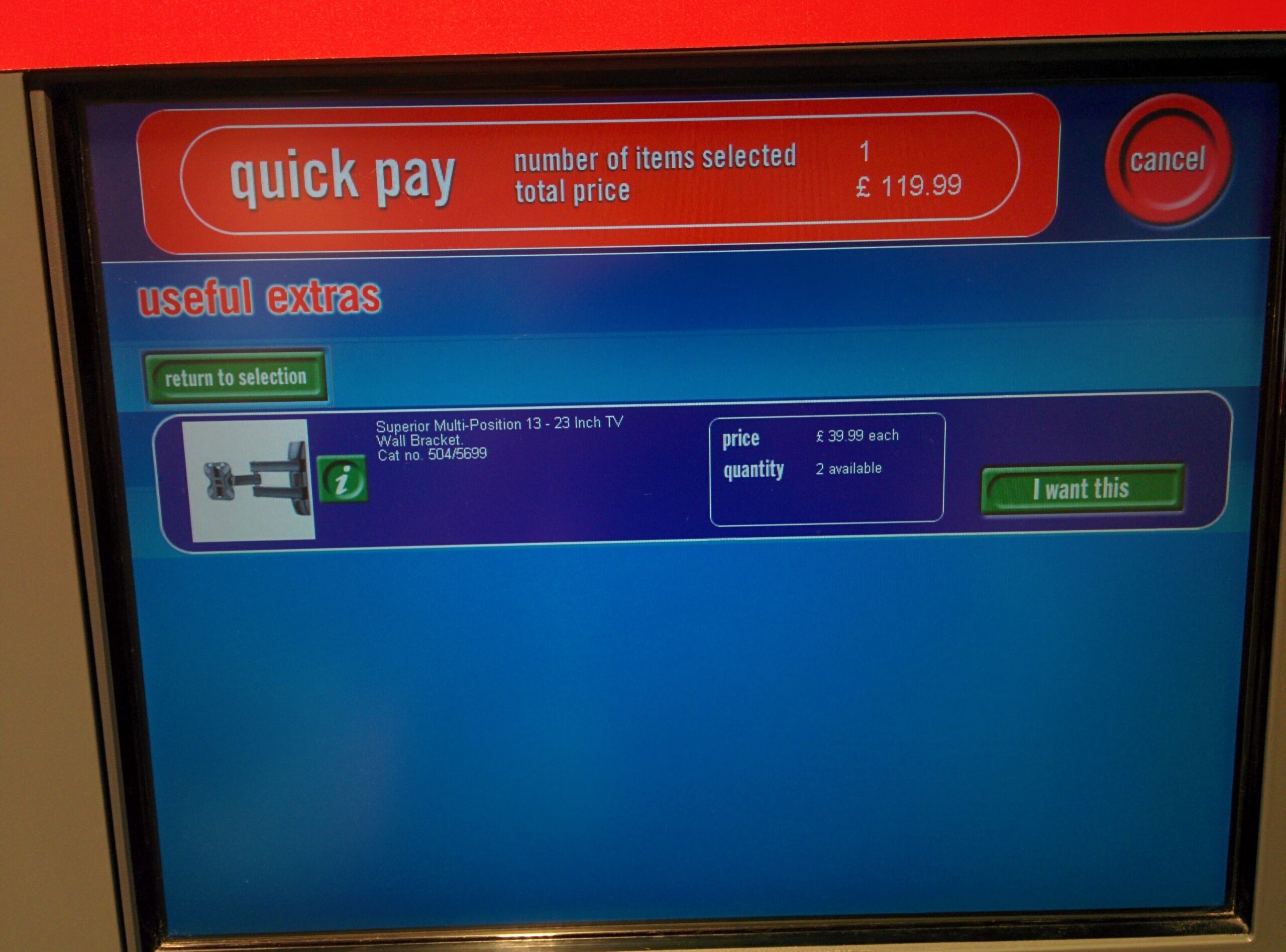
The existing experience






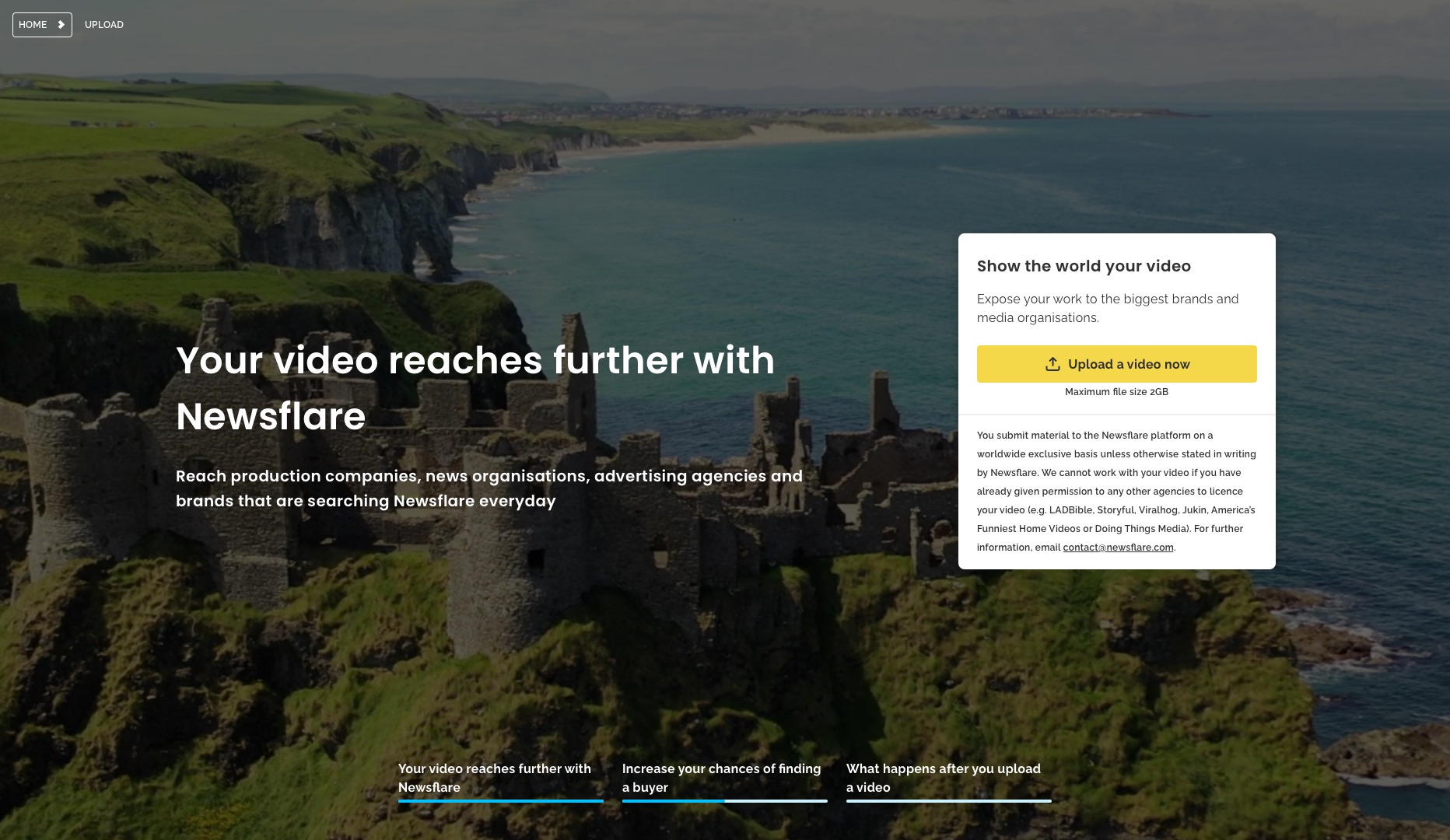
I collaborated with our user experience researcher to do several rounds of user testing in relatively quick succession to get a good grasp of the customer experience using the existing system. Off the back of this, I started to produce some basic prototypes of alternative systems which were quickly iterated on through successive rounds of usability testing. You can view a basic prototype of earliest approach we explored here.

Initial view of an early prototype
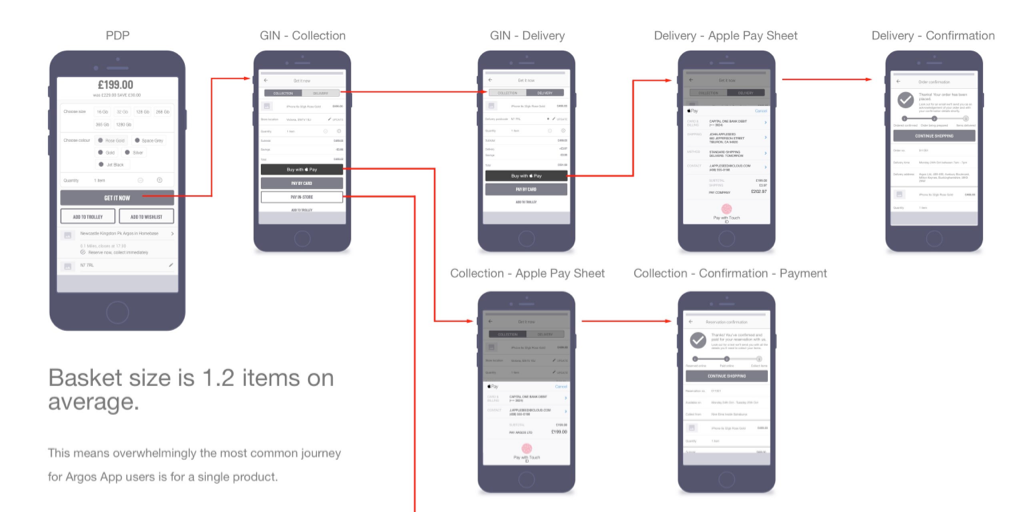
The initial journey was that of a customer arriving to collect a reservation. In the beginning, we also looked at ways to build up or cross-sell at this point in the journey. In testing, however, it quickly became apparent that all the customer wanted to do was review the purchase and let staff know they wanted to collect as quickly as possible. They weren't in store to buy something, they had already bought what they wanted.
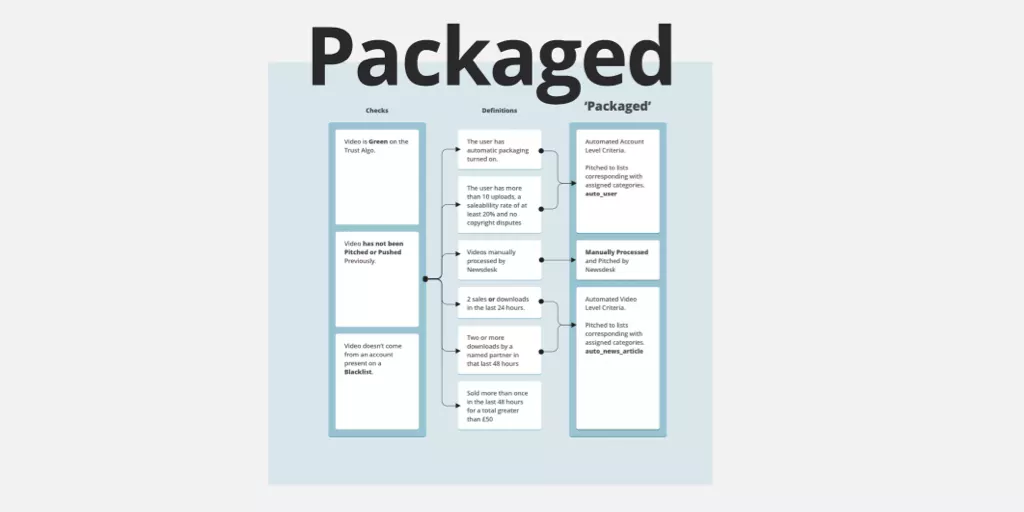
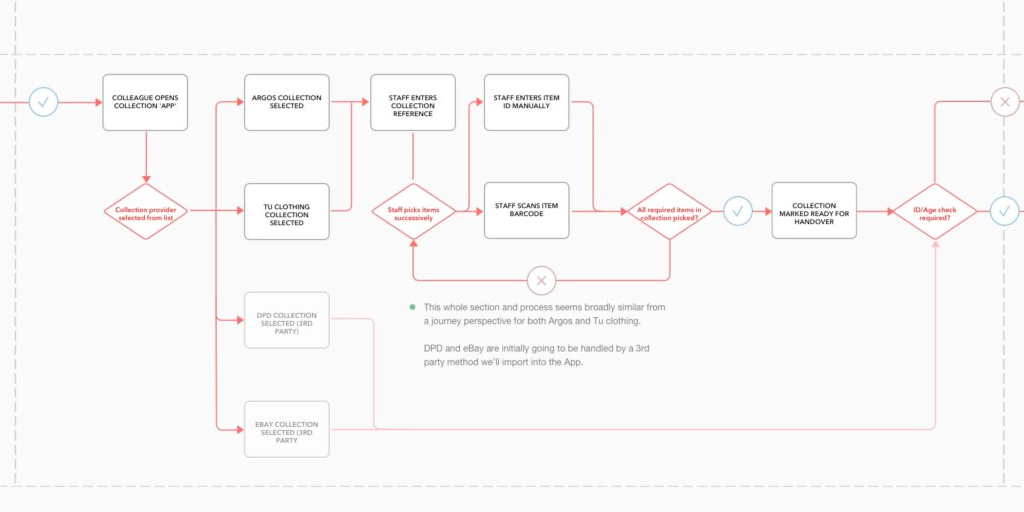
Screen flow on the initial proposed approach
Initially the plan was to offer the option to add additional extras and make the most of special offers with the kiosk unit, however, this didn't test well with customers so our first iteration was stripped back even further than the version in the diagram above.
As we worked on this we came to the conclusion that the platform we were building on should come together as a Web app. This would free us from the technical restrictions of the last generation of kiosk units by making it platform agnostic. It also meant theoretically that we could expand the system over time to encompass other areas of the in-store experience such as the digital catalogue units also found in stores.
Below is an early video of a basic working version of the new kiosk system (with placeholder visuals at points).
Universal store platform
As we continued to develop this system we wanted to ensure this device was compatible with the rest of the store interfaces and systems. This would include for starters...
- Digital store browsers that customers used throughout the stores
- Till units
- Staff handheld devices used to assist customers
These were all in varying degrees of their respective lifecycles would need addressing sooner rather than later. As a result, the next step was to look at the digital store browsers once we had a comfortable baseline with the wall-mounted kiosks.

We followed a similar process going about generating prototypes for the subsequent versions of the digital store units to pass through user testing. These were rough models built in collaboration with a visual designer but the feedback by users in testing sessions was positive. Several iterations later we felt like we had something we could confidently look to begin putting in stores for tests:
“I’m happy… it’s all done in one place. Useful if there are queues at the cashier.” Paul, 50
“I like it a lot, it speeds up the whole process for shopping.”
Ritva, 51
Final design





I produced the wireframes, documentation, collaborated directly with the developers and key stakeholders to determine the ideal approach to this project. The user interface design and execution of the brand's visual language was undertaken by a dedicated designer, not myself.
Selected Works

Scaling Newsflare's Video PipelineResearch, Experimentation, Process Mapping, Information Architecture, UI Design

Brand refresh rollout at NewsflareProject Management, Design Systems

Leading growth hacking at NewsflareInterviews, Experimentation, Marketing

Scaling video processing at NewsflareProject Management, Research, Process Mapping

Breaking news content distributionResearch, Journey Mapping, Process Optimisation

Assessing Newsflare's AppResearch, Interviews, Product Assessment, Screen Flows

Redesigning Sainsbury's click and collectResearch, Onsite, Journey Mapping, Process Optimisation

Improving Argos collection ratesScreen Flows, Process Optimisation

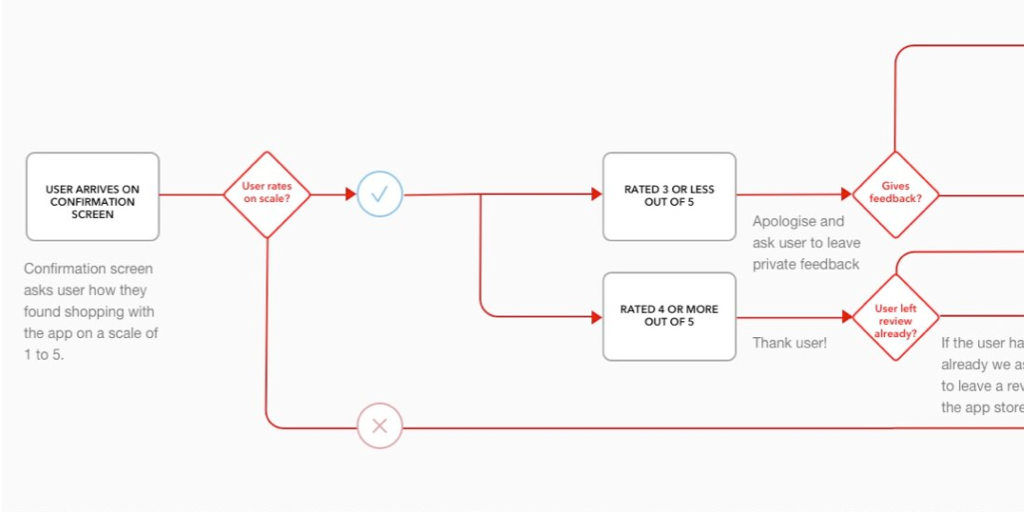
Feedback mechanisms in AppsScreen flows, User Engagement

App navigation at ArgosResearch, Screen Flows

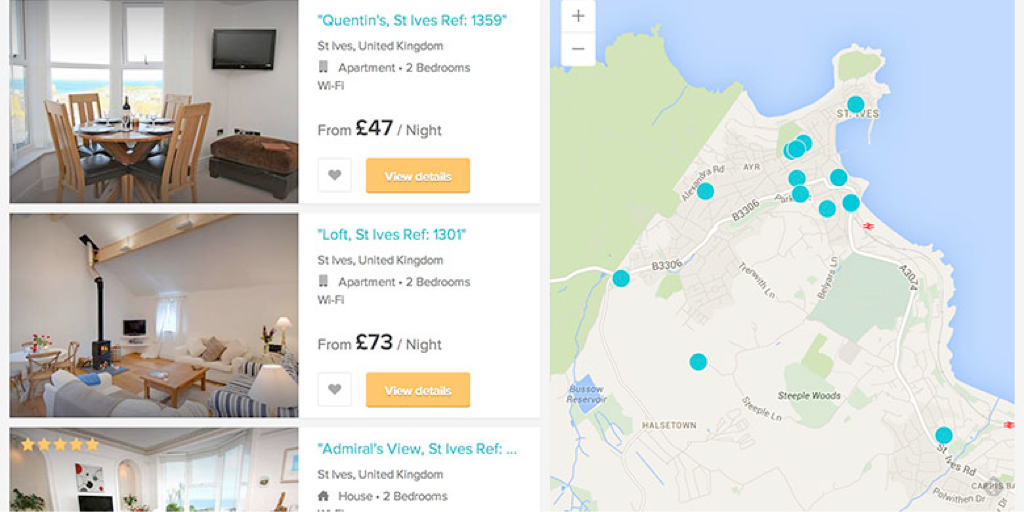
HouseTrip property listing redesignResearch, Information Architecture, Interface Design

Improving search conversion at HouseTripInformation Architecture, Interface Design

HouseTrip checkout reskinInterface Design

HouseTrip Tripmaker conceptConcept Exploration, Interface Design

HouseTrip email-on-enquiryInterface Design
Contact
Email
keith.stewart.mason at gmail dot com
LinkedIn
@iamkeithmason