The Product
Newsflare is a Video Marketplace connecting filmers with media buyers from multiple sectors around the world.
Its offering is being able to connect videos shot by the public to interested buyers and vice versa.
There was a problem in that the video upload journey didn’t scale for more advanced users and had serious design flaws which hampered its basic operation. There had also been no engagement to see whether Newsflare actually had a product-market fit with key types of filmers.
Starting point
Despite the vast majority of uploads (>90%) coming from a mobile it wasn’t optimised for this.
There was no intentional consideration of the proposition, journey or funnel that customers went through when they uploaded a video.
No attempts at establishing repeatable patterns of behaviour amongst the user base were being made.
A lot of information was asked for upfront which discouraged people who tried to upload videos.
The information required was presented without context to the filmer making it unclear why it was asked for by Newsflare.
Multiple instances of upload existed across the site creating significant-tech debt.
Multiple parts of the interface and its functionality were out of date in many places or didn’t work at all.
Goals
Understand the experience
Focus had been predominantly on the video rather than the filmer, we needed to change that.
Know the audience
Attempt to clearly define the filmer archetypes that makeup Newsflare's base and their respective value.
Tailor the journey
Make it easier, simpler and more enjoyable for crucial types of filmer to upload a video to Newsflare.
Role and Process
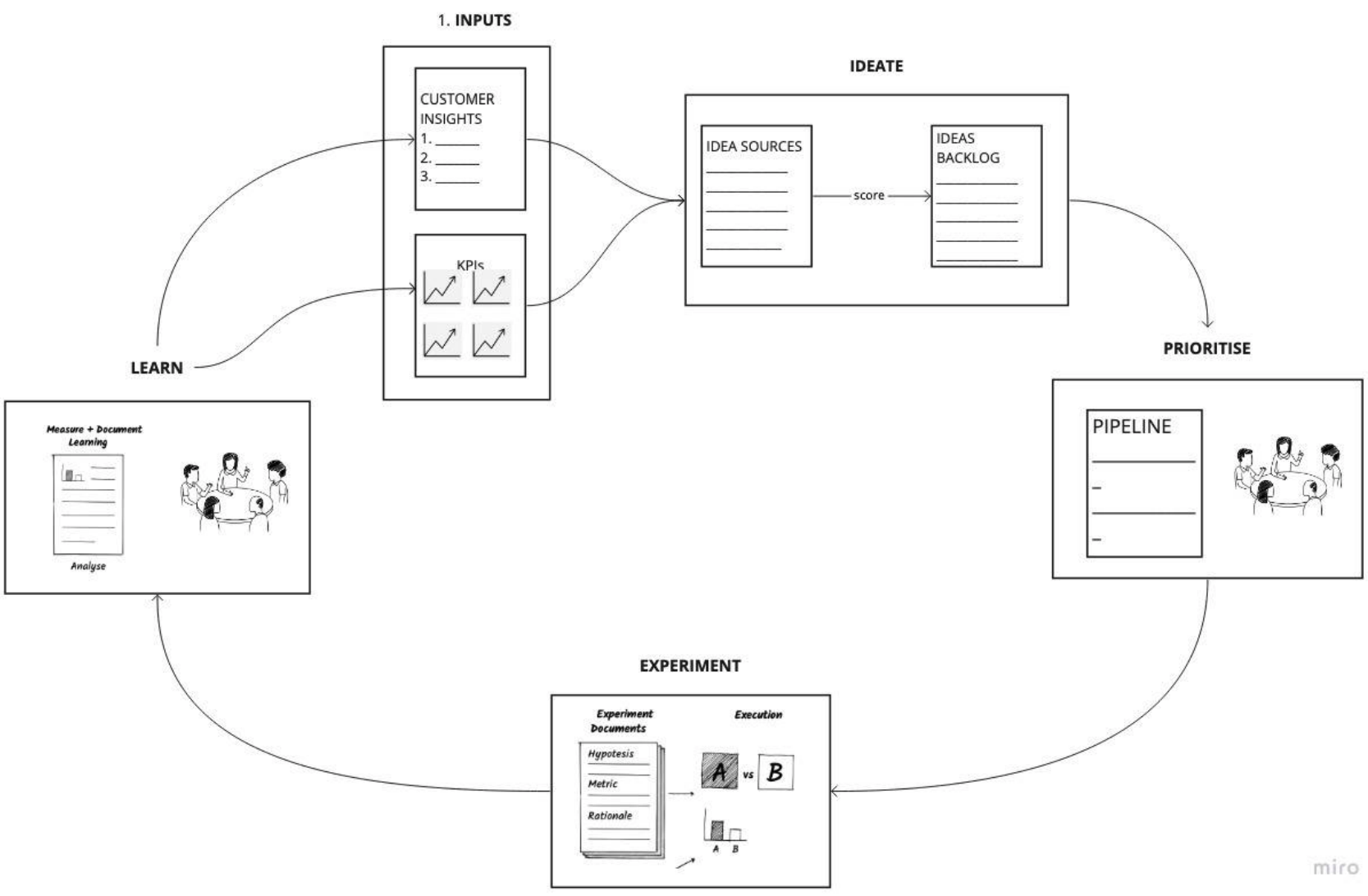
Whilst most projects tend to follow something similar to Dan Nessler’s ‘Double Diamond’, within a product context I preferred to operate in an environment of continuous iteration and delivery.
This meant that delivery in turn serves as an opportunity for further discovery and wasn’t a linear but a cyclical process.
The project lasted about 6 months and during that time I was the Design Lead and Product Manager. I also worked with 6 developers, the Head of Supply, a customer success manager whom I was mentoring, and a Product Designer who I mentored and line managed.
Discovery

From the outset I organised focus groups with:
- Engaged Newsflare Filmers
- People new to the proposition
To give us some form of qualitative baseline to start from which covered engagement and acquisition.
Sample comments
What happens to my videos once uploaded? Where do they go?
It felt like I was putting my video into a black hole.
I feel like my videos are thrown into a hole with the lack of feedback I get.
My video doesn’t fit in any of the categories?
I have no idea how my videos are performing
Will I be credited?
Will I be notified if someone uses my video?
Ongoing Feedback
We also made a point of putting in place ways we could passively observe performance and ensure they could feedback provide feedback to us about their experience.
The reports and results were made accessible to all key stakeholders.

Persona Types
Through a mix of quant and qual analysis, we also divided our filmers into four types:
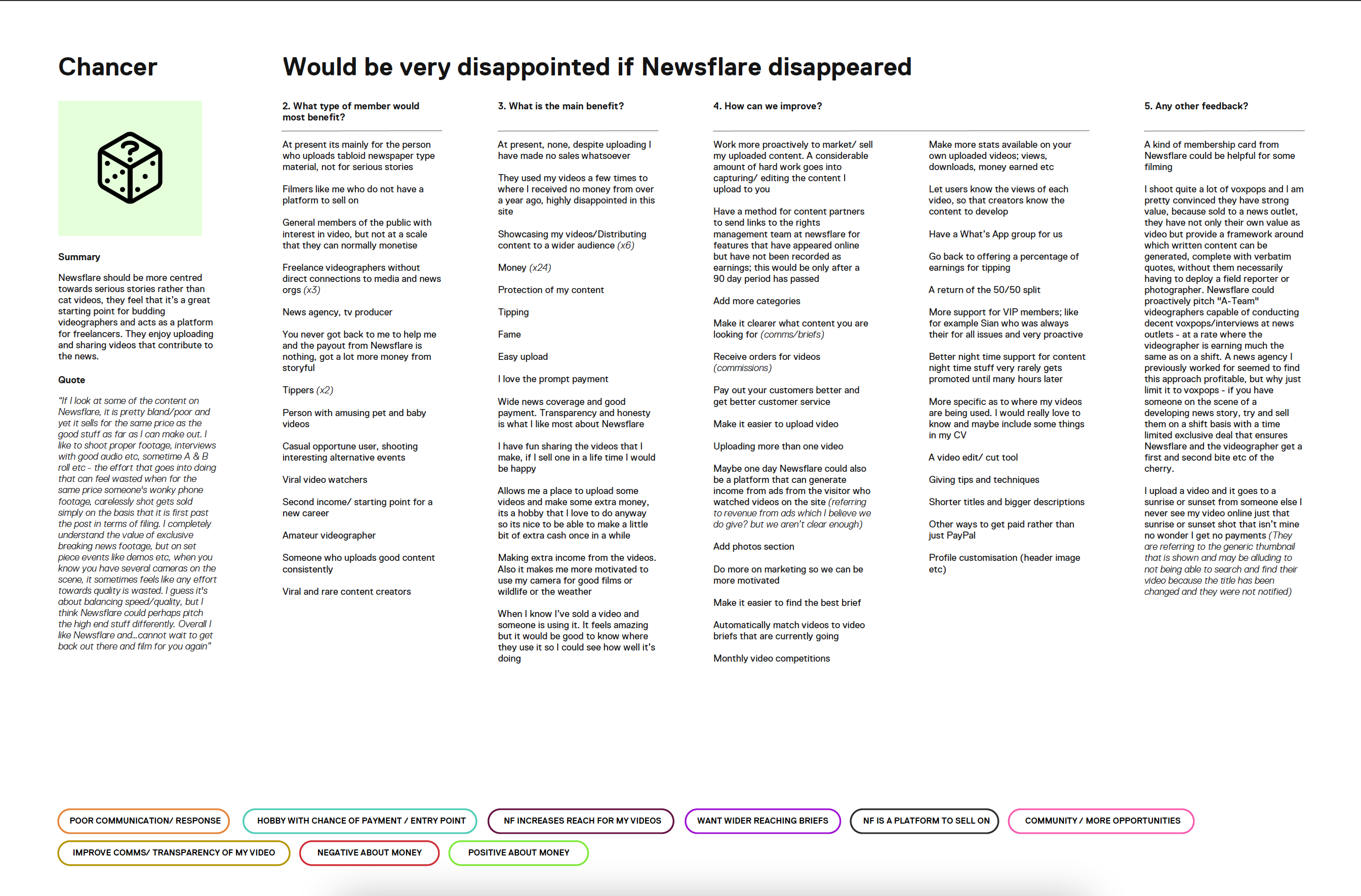
- Chancers - Members of the public
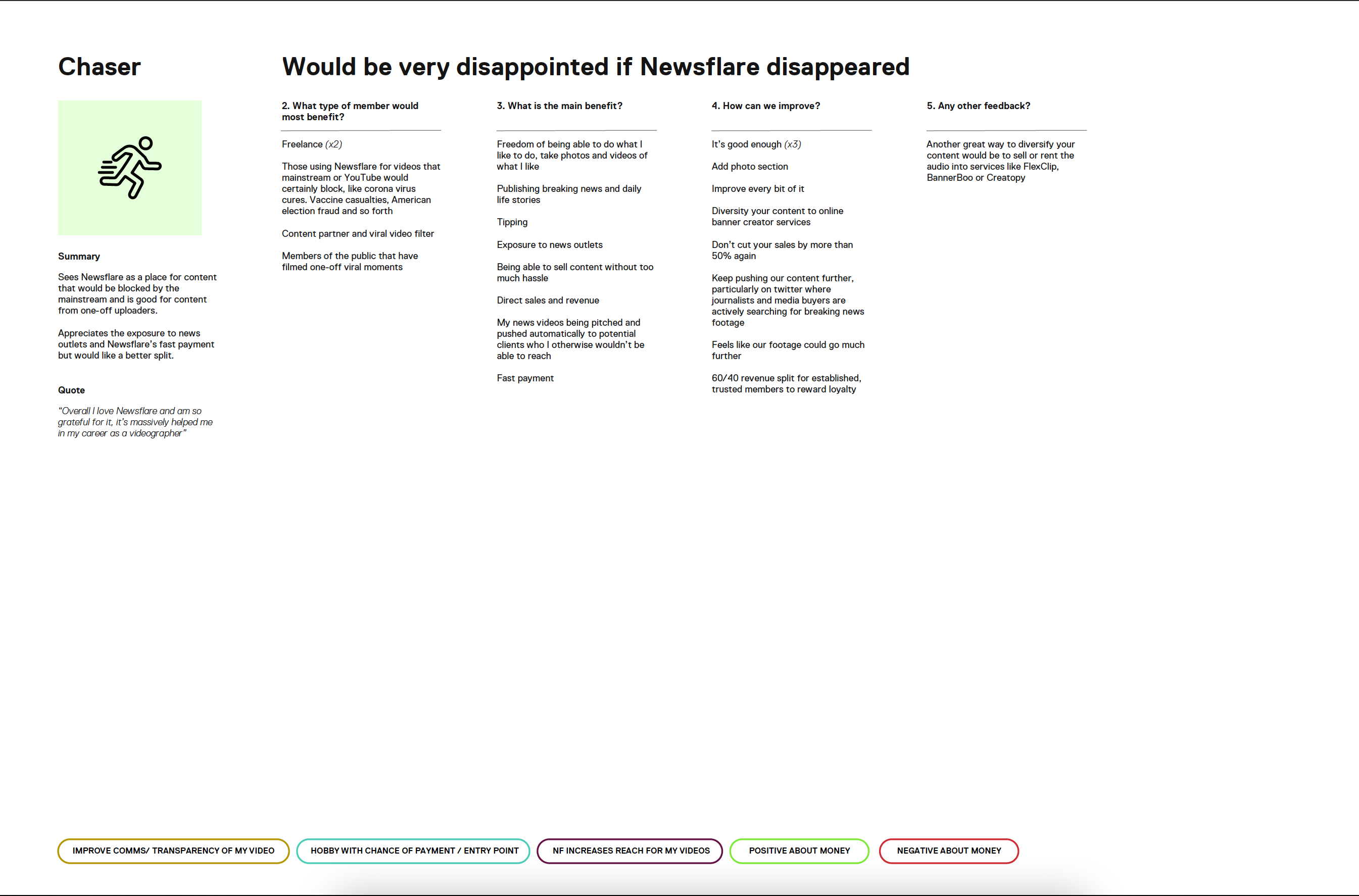
- Chasers - Professional or Semi-Professional Filmers. eg: Video Journalists
- Creators - Hobbyists or Content creators looking to build their own platform
- Content Partners - Individuals or Organisations who acquire video and distribute it on marketplaces like Newsflare
Persona Conversations
We interviewed representatives of these types and conducted a broader survey of the population to gauge existing product-market fit amongst them.
Persona Desires
Each filmer-type had a primary desire which drove their engagement.
- Chancers - Opportunistic earning
- Chasers - Regular income
- Creators - Using us as a signal booster for their own platform
- Content Partners - Market access at scale
Persona Catering
Multiple approaches could be taken to serve each filmer type.
This would be in addition to any work done to make the upload flow mobile friendly.
- Chancers - Greater feedback from the business on their uploads
- Chasers - Optimised and faster uploads
- Creators - Crediting creators and giving them a greater platform onsite
- Content Partners - Ability to upload at scale
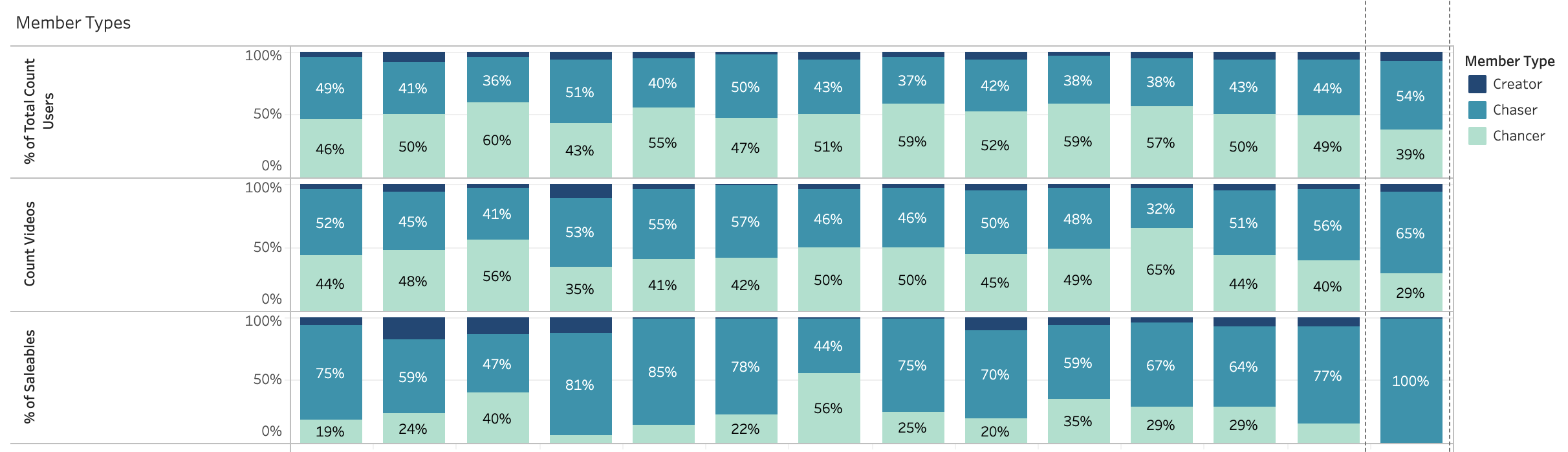
Persona Prioritisation
I then determined which would be the most important to focus on.
Of non-Content-Partner accounts ‘Chasers’ were disproportionately valuable to Newsflare securing a defensible base of organic saleable video. They were also a segment where we had already cleared the PMF threshold of 40 with a starting score of 44.

Approach
Content Partners
Represent circa 50% of Saleable Video
Find a way to onboard the large libraries (1,000s) of Content Partners both initially and on an ongoing basis at scale.
Chasers
Represent circa 35% of Saleable Video
Consolidate the upload flow instances and optimise it to encourage repeat and frequent uploads by experienced users.
Content Partners
Development
First, we looked at amending the existing upload design to facilitate the capacity to upload at scale.
Some initial designs were prototyped but I quickly abandoned the approach as it became apparent it would fail to address the fundamental issue Content Partners had. Namely, they didn’t have time to upload at the volume they wished using conventional methods.
Going back for another round of User Interviews with Content Partners. This allowed us to come up with a different approach.
Note: Design was a very early prototype design, not finalised.
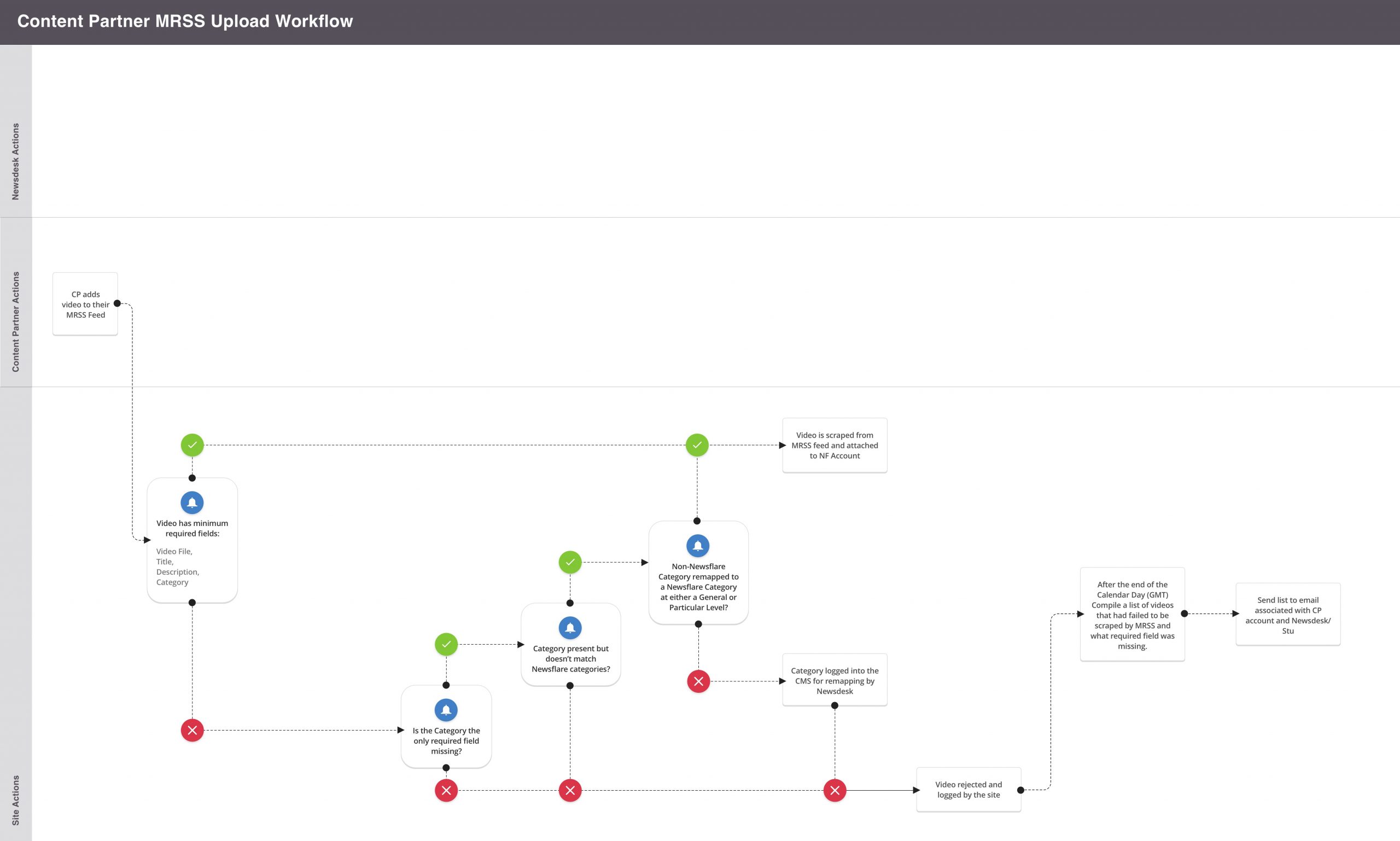
Partner Uploads
As a result of the user interviews, I began to consider a new upload flow. One which would facilitate uploads at an order of magnitude greater than anything existing currently.
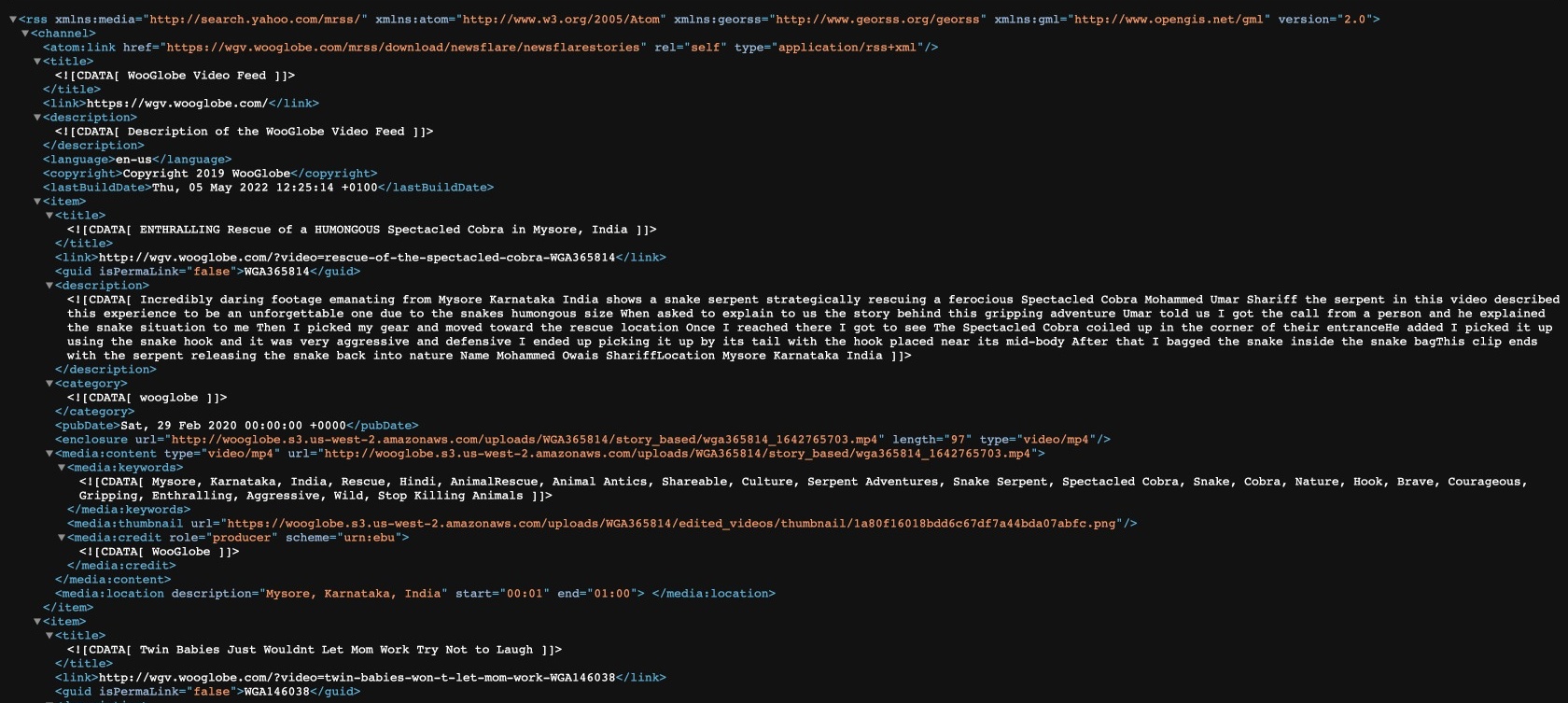
Many Content Partners used internal libraries which could generate MRSS feeds. We could then scrape these and import them into our platform ready for automated distribution to our buyers.
Working closely with a single Content Partner I focused on delivering a working prototype. When this was successful I then worked on systematising it and rolling it out as a service, alongside key stakeholders, for new and existing Partners.
Results
The new upload flow increased output from existing Content Partners and enabled the onboarding of new ones. Organisations deterred by the previous manual process found the new offering very attractive.
Content Partner videos were onboarded at scale with no additional labour on their part, or that of Newsflare. This became a cornerstone of Newsflare’s supply strategy for the subsequent financial year.
The MRSS uploads approach I designed enabled Partners to access our marketplace and syndication channels in a way previously impossible. Unmanaged by any other player in the industry and generating new levels of revenue for all involved.

The upload spike indicates the month MRSS uploads was operationalised.
Chasers
Development
Initial Tests
Before substantive changes to the conventional upload flow, I oversaw a number of iterative tests. These were all derived by myself in order to start testing various hypotheses derived from the initial user research.
‘Strength’ indicators on the appropriate title length for a video, based on sales data.
Eliminating manual tagging by automating it based on a video’s title and description.
Input presets being generated for time and date based on research findings.
Ability to reuse titles and descriptions from previously uploaded videos.
Removing unhelpful features on the upload page (eg Youtube import and the Map).
Chunking content fields by type.
Simplified language for EASL speakers
Test examples
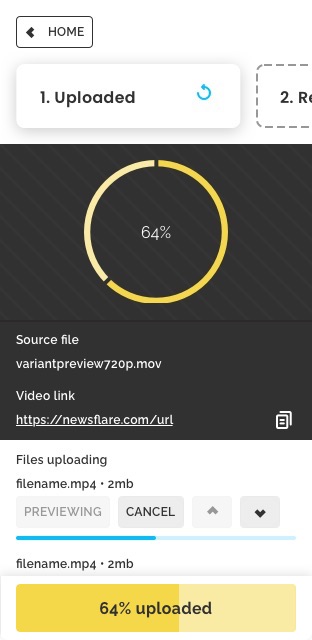
Basic Mobile View
I then oversaw a basic redesign of the page to incorporate the results of the testing and optimising the interface for mobile devices.

I followed this up immediately with a range of more ambitious testing, which I conducted myself, aimed specifically at the mobile experience.

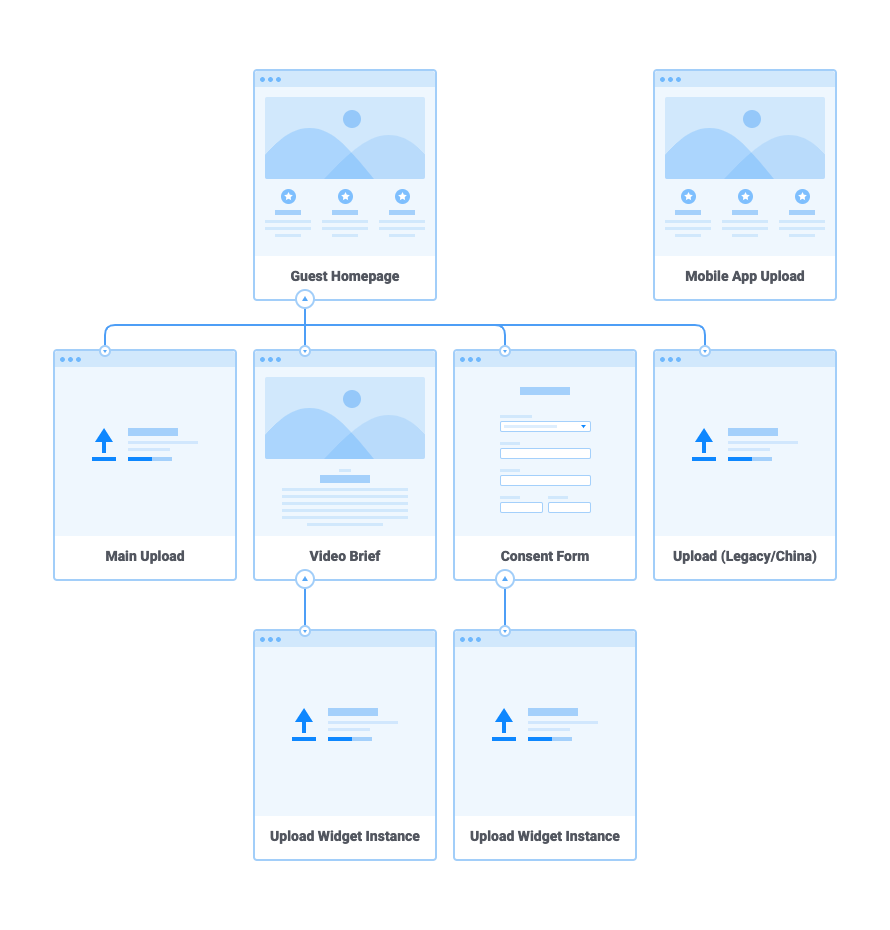
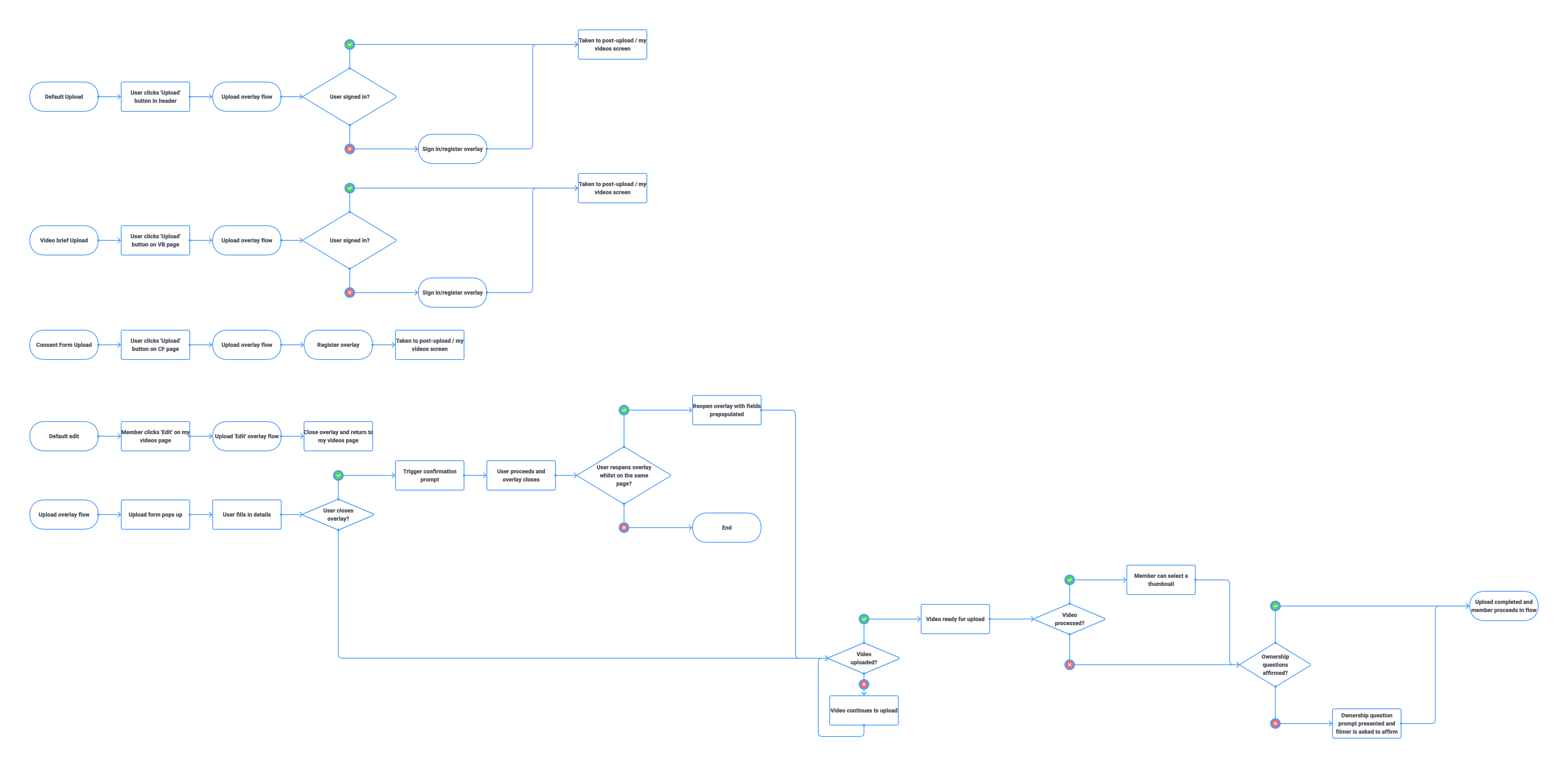
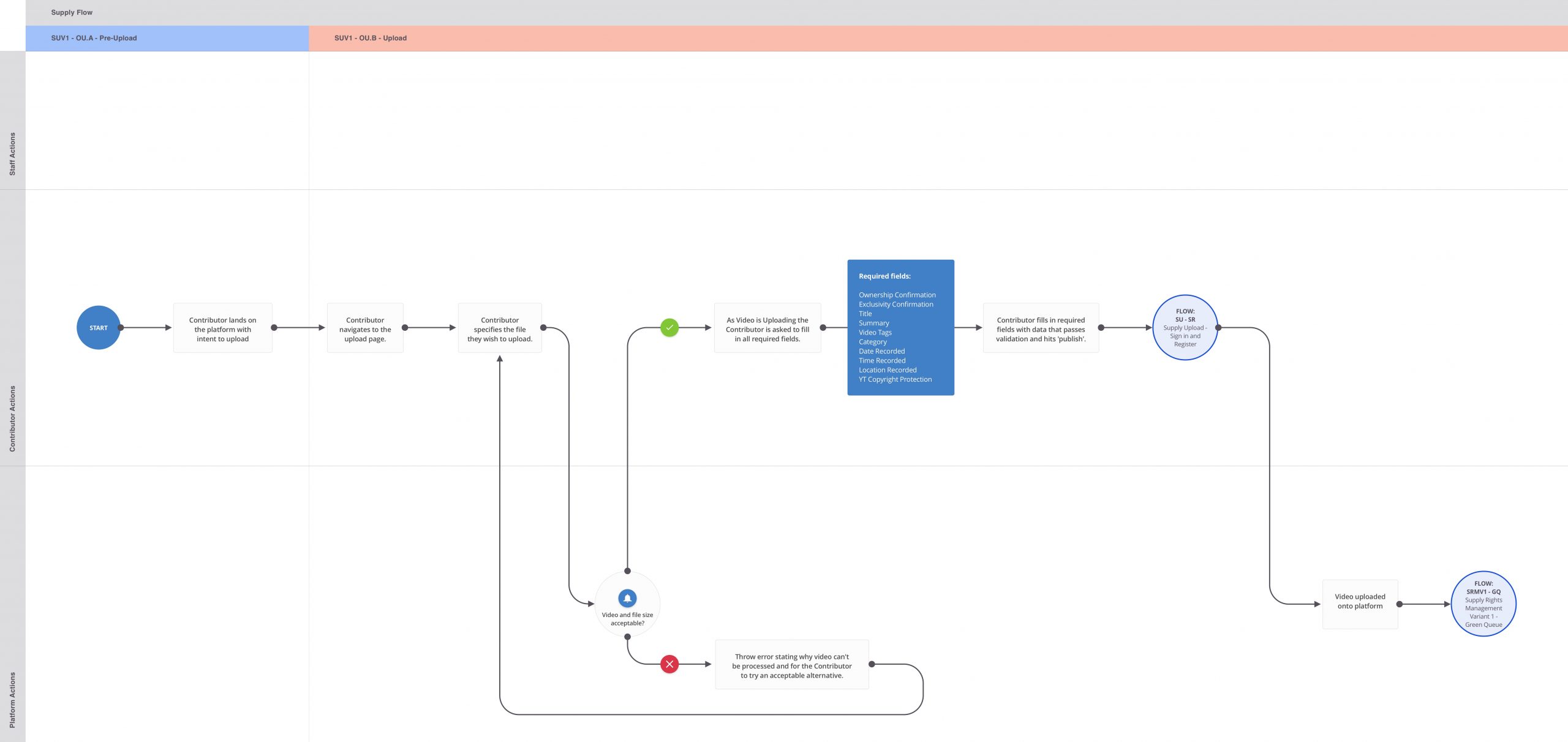
Flow Mapping
Whilst I oversaw continued iterative testing I then started to document and outline the existing upload flow so that we could take into account the broader journey Filmers went through when uploading.
This highlighted areas of improvement where the Design team could build up the upload journey into something more cohesive and intentional.

Organic upload flow

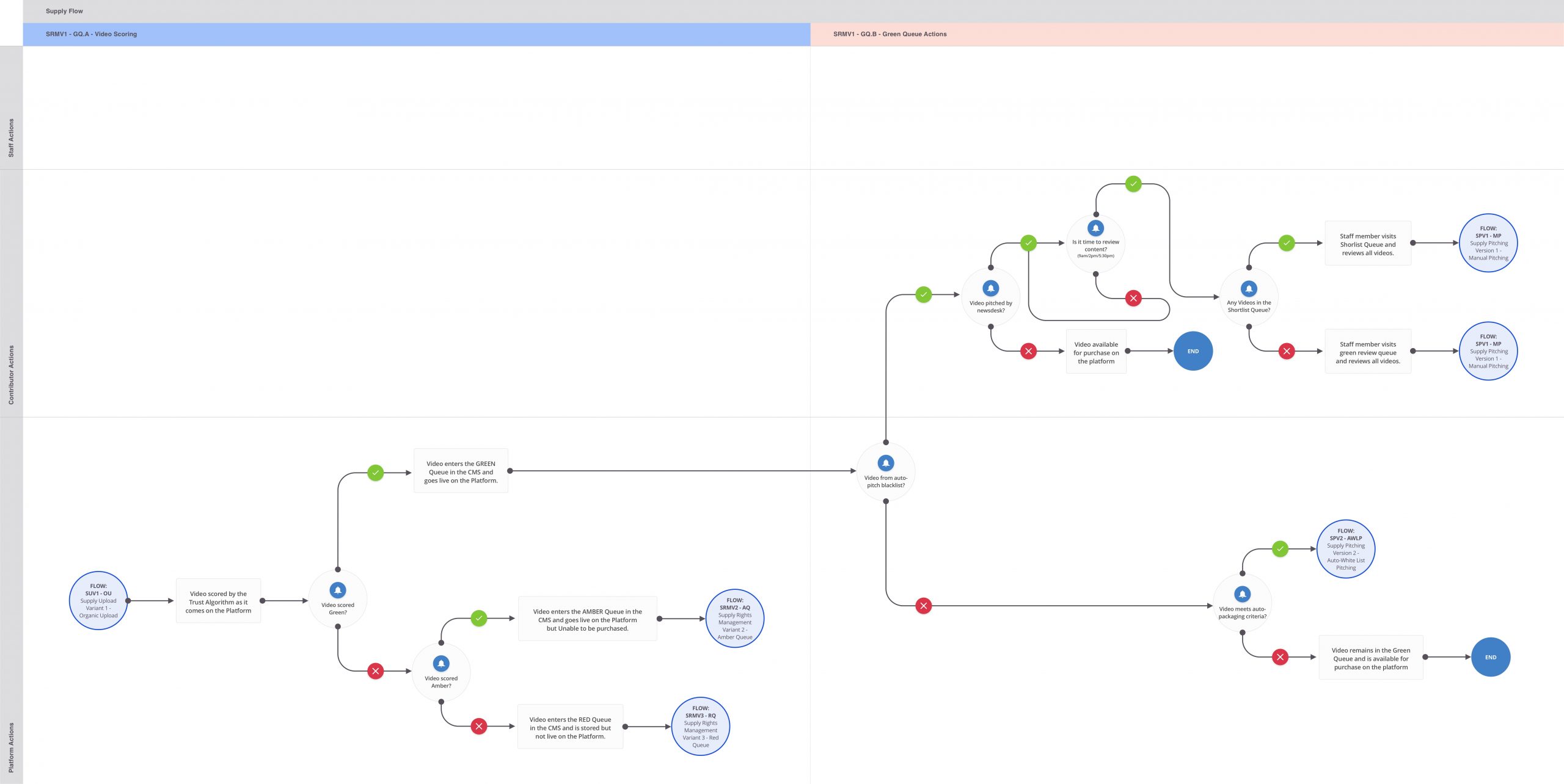
Post-Upload processing flow

Consent form flow
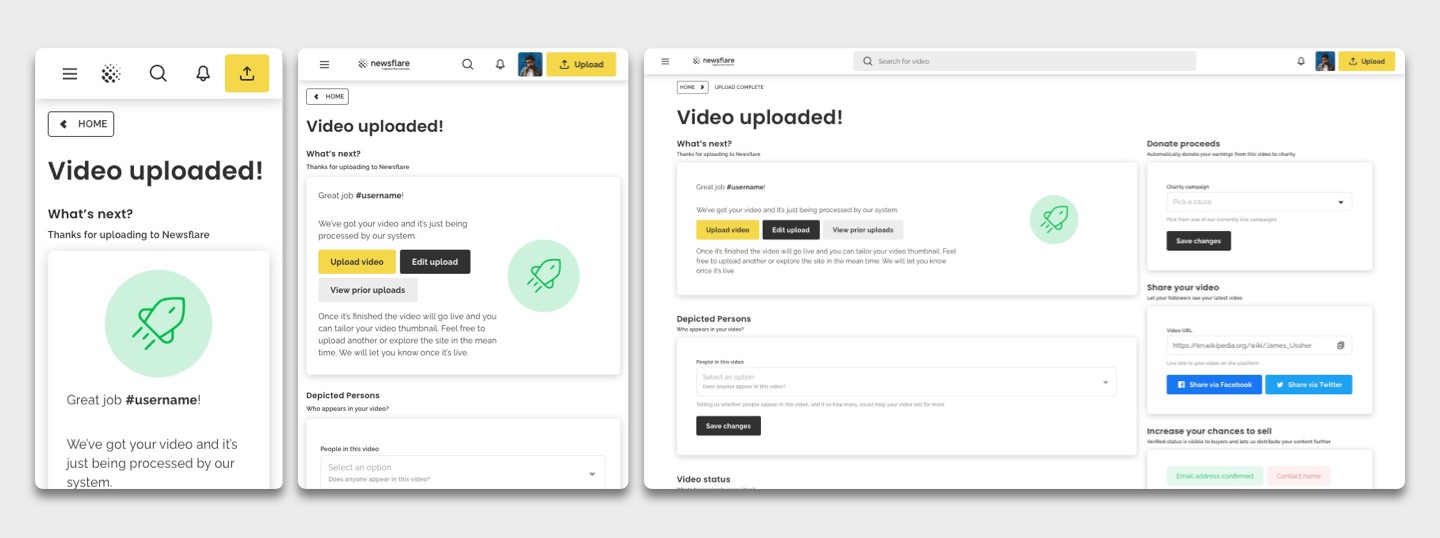
Upload changes
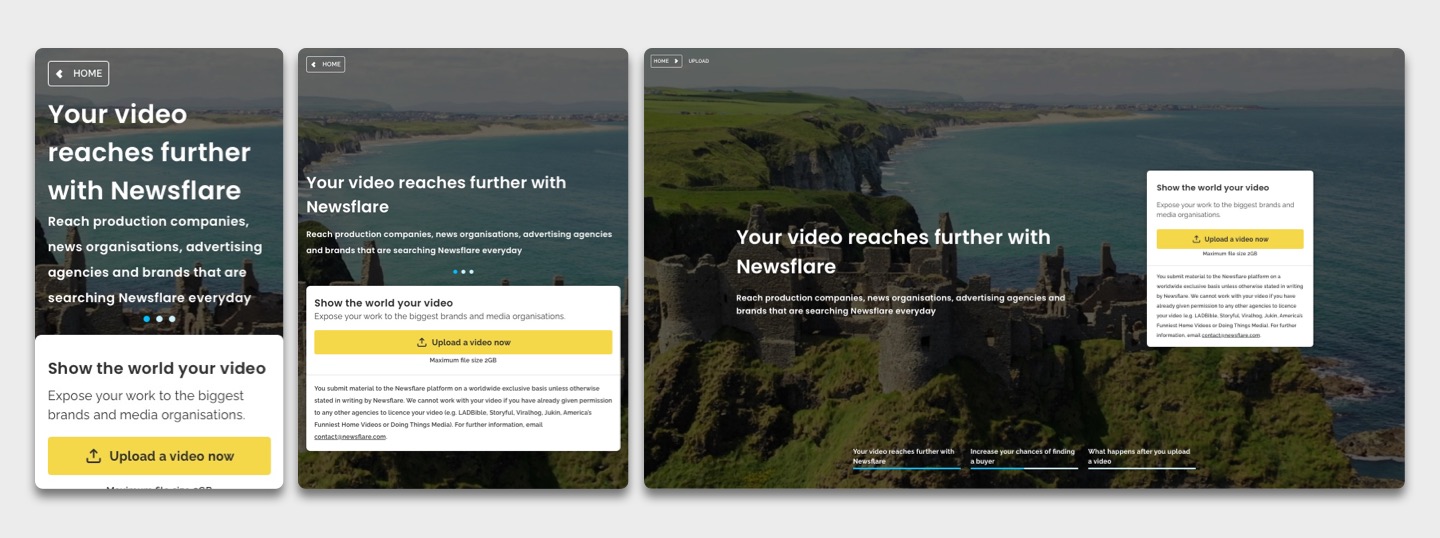
Focusing on the main funnel we bracketed the upload page with two new pages.

Pre-Upload
Basic value proposition outline

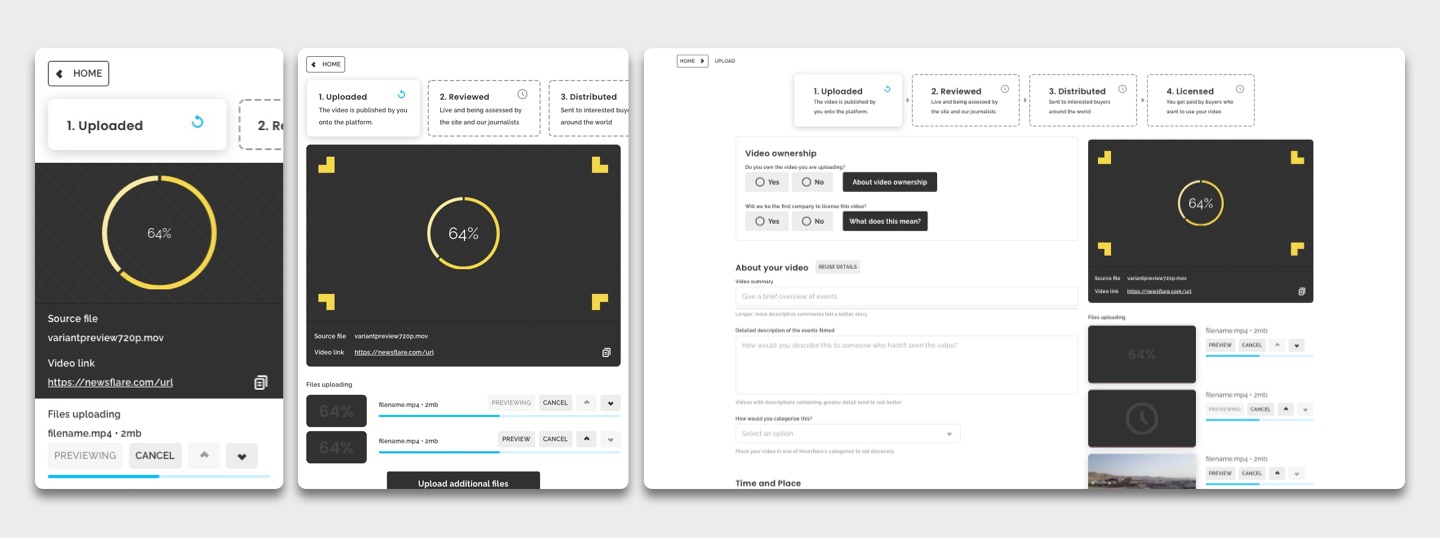
Upload
Optimised submission flow

Post-Upload
Encourages uploads, editing and verification
“Clear and concise with more information on hand if needed...”
User Testing Respondant
Results
Monthly uploads from Chasers increased during this period from 2.4 to 3.6 as a result of the changes we made.
The User-Testing sessions of the design we released scored consistently a minimum of 8/10 on CSAT scores. A result consistent with the ongoing feedback we gather from filmers going through the upload experience.
Future Direction
Filmers reported that they only uploaded a small amount of the total video they filmed at an event.
Why? The pain of entering the same information repeatedly on mobile using a 4G connection with no guarantee of a sale for having done so.
The future direction of upload is based on an experiment I oversaw allowing multiple videos to share the same set of supporting information.
During an experiment designed to explore this, we saw a 7x increase in Chaser upload numbers.

Changing the architecture to address a one-to-many relationship between a set of supporting information and multiple videos would allow us to introduce a suite of new features which would help us scale upload functionality for Chasers.
Potential new capabilities
- Publishing spread across sessions, apps, and devices. Explorations around this have explored topics like creating automation and bots to handle content submissions on 3rd party apps popular with key filmer segments like Telegram.
- Changing supporting information requirements on a per-category or location basis. Also to stagger the information asked for initially where feasible.
- Winback/abandoned basket style campaigns for incomplete submissions. Previously we either got everything we needed at once or lost it altogether. We could change that now.
- Making it easier to upload multiple videos of an event filmed in close succession to one another (‘Siblings’). These videos could share the same set of supporting information and make it easier to present a timeline of events depicted and uploaded by filmers at key times.
Consolidating upload instances
One early issue we knew at the outset was the plurality of upload instances that existed across the platform. This created significant overheads for tech and product and made changes to the upload journey unreasonably difficult.
To mitigate this we focused on funnelling as much traffic into the primary upload funnel ensuring, if we needed to, that source attribution was still possible where required.
However, the problem had been created in the first place by trying to give tailored experiences and journeys to filmers at different points in their relationship with Newsflare. How could we still retain this without dramatically increasing the complexity of the main upload funnel?
One change we started to work towards was moving towards a single instance that could be surfaced in multiple locations. Updating the primary organic upload funnel so that it was capable of being injected into various journeys that were being created for various crucial video acquisition methods staff were using.
Having a single, injectable, upload instance meant we could tailor the pages and journey structures used in these different methods but eliminate the tech and product overheads which slowed down our ability to react in light of new research.
Conclusion
Through the addition of MRSS uploading and adding greater structure to the manual upload journey, I delivered video at scale for both Content Partners and Chasers.
I oversaw the design, testing, research and product backlog throughout all of this. Line managing and mentoring the other product designer on the project. Whilst I didn't line manage the customer success manager assigned to this team I did mentor them on subjects like rapid experimentation, user research and product ownership functions so that I could focus on other projects operating concurrently in the business.
The next big project on Upload is looking into the impact of the changing relationship between videos and their supporting information.

Selected Works

Brand refresh rollout at NewsflareProject Management, Design Systems

Leading growth hacking at NewsflareInterviews, Experimentation, Marketing

Scaling video processing at NewsflareProject Management, Research, Process Mapping

Breaking news content distributionResearch, Journey Mapping, Process Optimisation

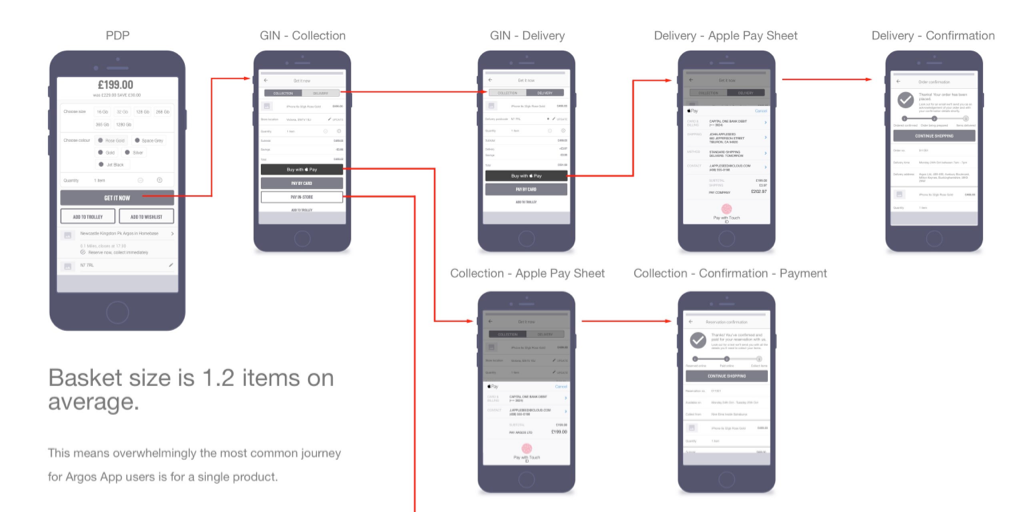
Assessing Newsflare's AppResearch, Interviews, Product Assessment, Screen Flows

Redesigning Sainsbury's click and collectResearch, Onsite, Journey Mapping, Process Optimisation

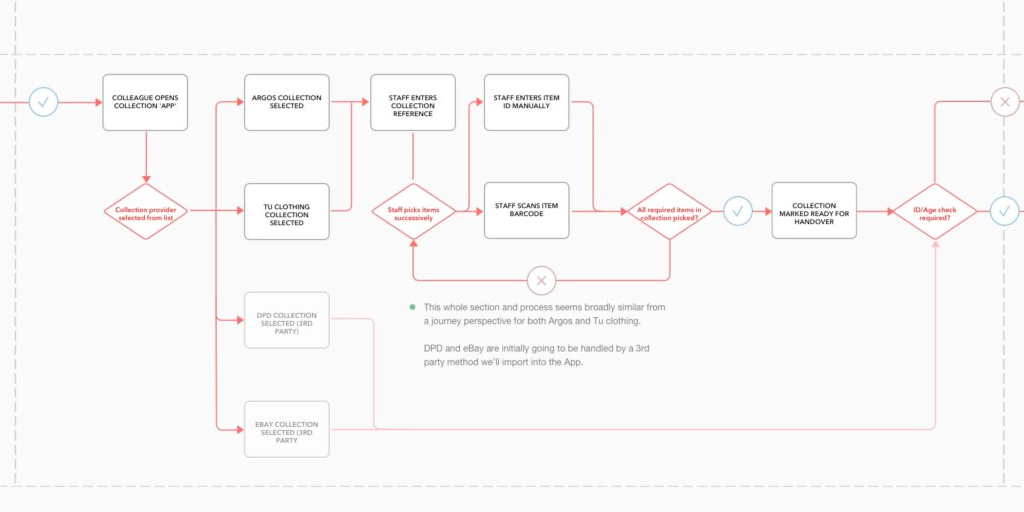
Redesigning kiosk collectionsResearch, Onsite, Journey Mapping, Process Optimisation

Improving Argos collection ratesScreen Flows, Process Optimisation

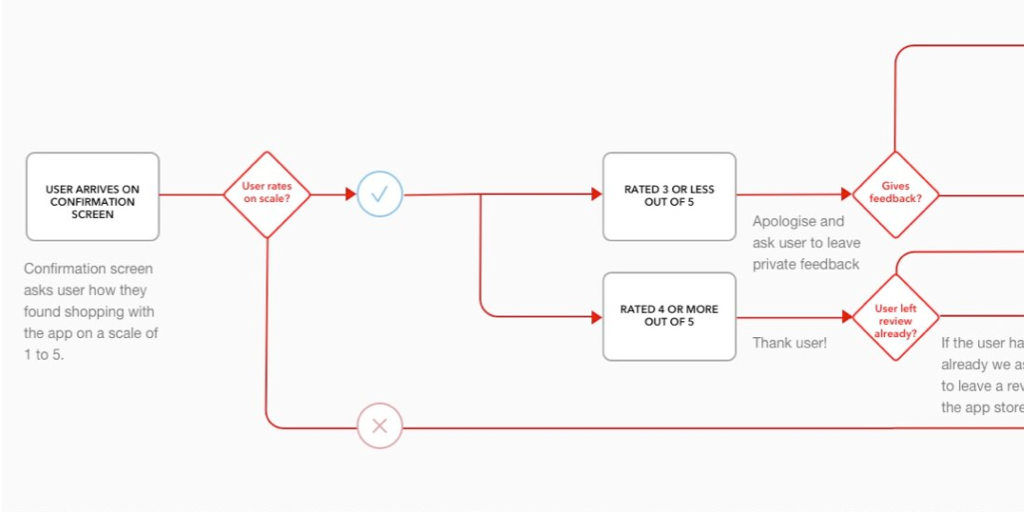
Feedback mechanisms in AppsScreen flows, User Engagement

App navigation at ArgosResearch, Screen Flows

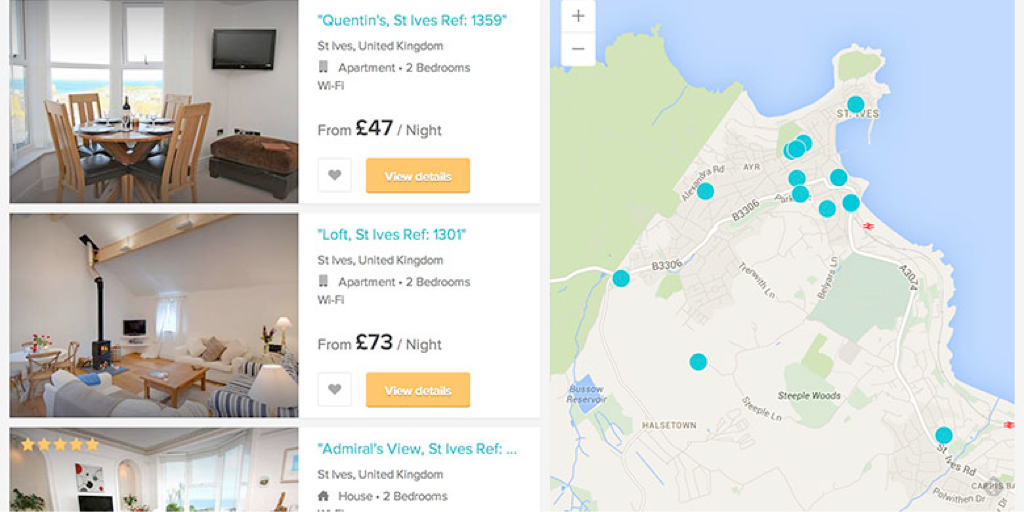
HouseTrip property listing redesignResearch, Information Architecture, Interface Design

Improving search conversion at HouseTripInformation Architecture, Interface Design

HouseTrip checkout reskinInterface Design

HouseTrip Tripmaker conceptConcept Exploration, Interface Design

HouseTrip email-on-enquiryInterface Design
Contact
Email
keith.stewart.mason at gmail dot com
LinkedIn
@iamkeithmason